Changelog
Announcements and release notes.
November 25, 2024
Analyze by custom properties
Analyze string-based custom component properties directly in charts. This update allows you to track component usage based on individual teams! Learn more

Track sx prop values
If you’re using sx props to style your components, Omlet can now display their usage values as well.
November 14, 2024
Rename projects
You can now update project names in Omlet! This helps teams use project names that make more sense for everyone. Say goodbye to confusing names like root or frontend. Learn more

October 7, 2024
New filters for time series charts You now have adjustable time period filters and intervals for the time series charts, allowing you to customize how far back you want to view your data.

Dependency Tree improvement
Components in the tree are now expandable, resulting in a smaller initial tree for faster loading and easier viewing.

September 3, 2024
Added CLI version details to All scans page
You can now check the CLI version for each scan—helping you troubleshoot scan issues and keep track of updated CLI versions for repositories.
July 29, 2024
Custom Properties and the new tagging experience
Many of you have asked for more control and customization for tagging and filtering in Omlet, so I’m excited to share that we’ve launched two new enhancements to solve that.
Custom component properties allows you to append custom metadata to components. Then, with the new tagging experience, you can define and programmatically apply tags based on those new properties. That means less manual tagging! Learn more

June 15, 2024
New filters on the Components page
You now have more filters on the Components page such as path, # of usage, # of children, name etc. with a brand new UX to easily add/remove the filters.

May 15, 2024
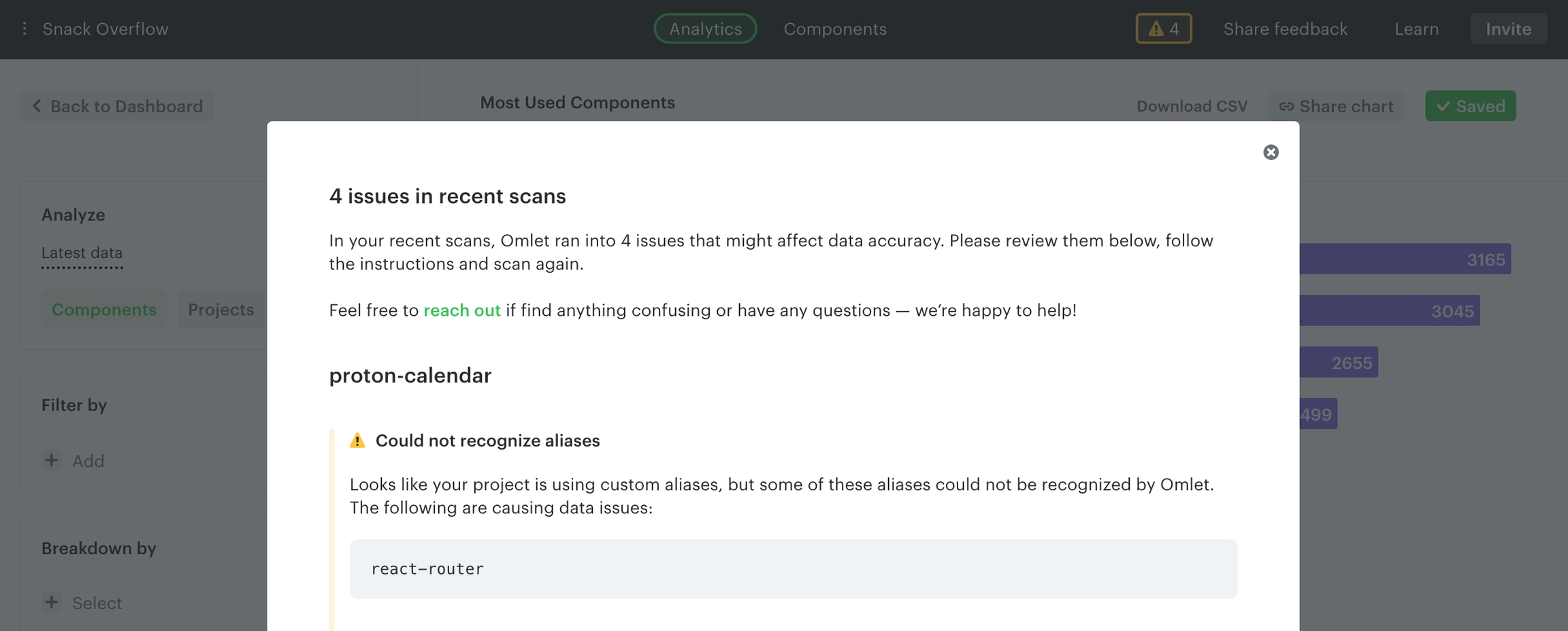
Check data issues on the Web app
We now surface exports and aliases issues from your recent scan right in the Web app! This makes it easier for you to ensure data accuracy. You can check what issues are outstanding and learn how you can resolve them. Learn more

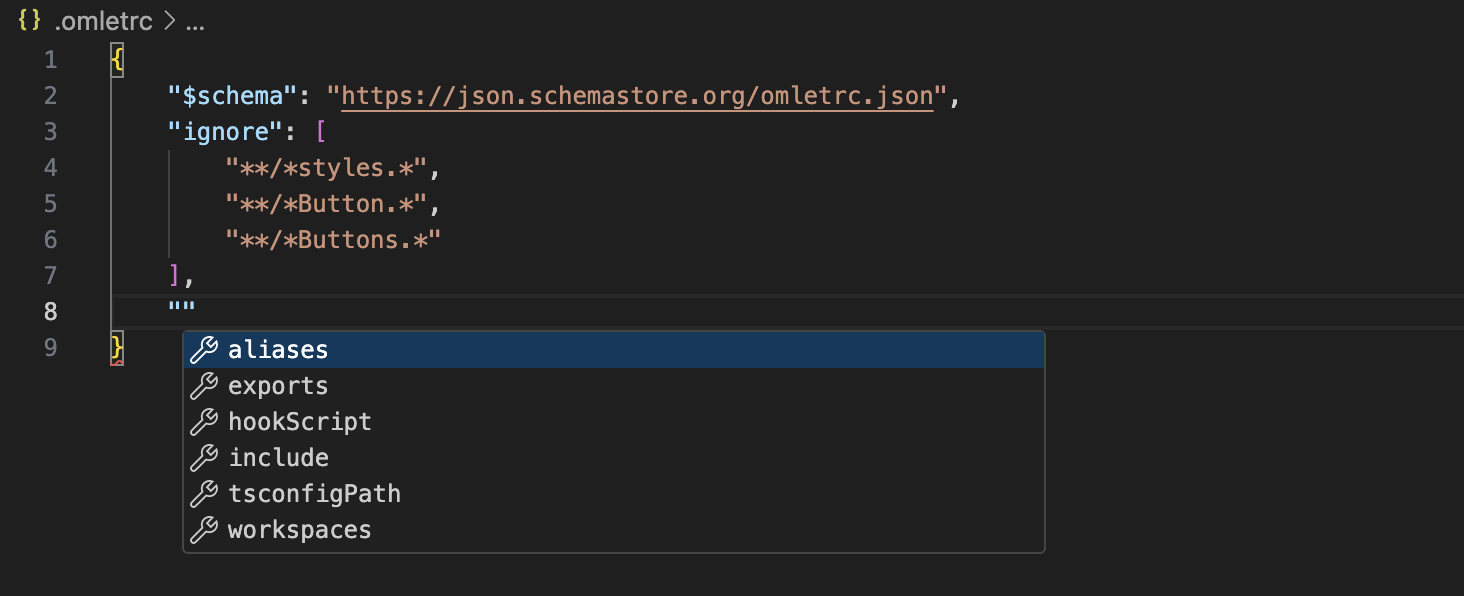
Config file schema for IDEs
Auto-completion and error highlighting are now available for Omlet's CLI configuration in popular IDEs like JetBrains and VS Code—just add Omlet's schema to your config file. Learn more

April 8, 2024
Sharing charts and dashboards publicly
You can now share charts and dashboards publicly to let your team view the analyses easily—no need to invite them to the workspace. Learn more

Invite requests
Your teammates can ask to join the workspace while viewing a chart or dashboard from a public URL. You can review those requests using the "Invite" button. Learn more

March 29, 2024
Regex support in component search
Omlet now supports regular expressions in component search. Learn more

Performance improvements
Here are some performance improvements we've made:
Dependency Tree is significantly improved for components with large number of usages and it now loads 10x faster.
All Scans page loads 6x faster—making it easier to review and delete your previous scans.
Improved CLI scan time by at least 33% and fixed time-out issues for large projects.
March 15, 2024
Invite link
Share a link with team members to let them join your workspace easily—no need to send individual invites with emails.

NX monorepo support
Improved CLI to detect individual projects in NX monorepos. Learn more
February 6, 2024
Saved Dashboard — this was requested a lot!
You can now save your custom charts to the Saved Dashboard to quickly access them later. You can learn more about the feature from our blog post.

January 29, 2024
Dynamic Imports support
The CLI now detects dynamically imported components.
2023
October 17, 2023
Props usage tracking
Omlet now lists all the props defined in components and displays the usage of each prop in the component instances. You can list the usages for a specific variable by clicking on it or all the usages using the "List usages" button.
Export source map configuration
If you have imports from external packages or your design system library is used in your application repositories as an external dependency, you can define the exports property to tell the CLI where the entry points of a package correspond in the source code. Such as:
You can check the Config file documentation to learn more about the exports property.
Updated dashboard
Omlet comes with an updated dashboard that helps you answer common design system use cases
How is our design system used overall?
How can I increase design system adoption?
How can I simplify the code library?

Performance improvements
A snappier experience using Omlet's Web app. Expect to see more improvements in the future.
Custom tag deprecated
Omlet previously automatically tagged components as "Custom" if they were not tagged as part of the design system or component library, which also did not have any child dependencies. This has been removed to reduce confusion and provide users full control over how components are tagged.
September 13, 2023
Import resolution
Omlet has improved its ability to deduplicate components by resolving component imports across packages. Next up, we'll further improve this through Node.js package entry points.
Alias configuration file
Omlet can now read aliases you have setup in TSConfig files or your bundler to resolve imports. Simply map your aliases in a configuration file. Find out more in our docs.
Updated docs site
We have migrated to a new docs site and added a few sections to address frequently asked questions like…
How components and their dependencies are detected
A detailed comparison on Omlet and React Scanner
An expanded section security
styled-components support
Omlet has expanded support for styled-components.
Faster CLI scans
Omlet CLI scan time has been reduced by optimizing how it collects date related information for components.
May 31, 2023
React Native Support
We now officially support React Native along side React! We hope to continue to expand the teams we can support through different framework support. Reply here if you have a framework you’d like us to support.
Demo Omlet Workspace for Everyone
We prepared a demo workspace (accessible to anyone without an Omlet account) using a real life, open source project called Proton.
Component Dependency Tree Table
Dependency Tree just got another upgrade! We have a new table where you can search for specific components and filter the tree. Confidently updating highly used and complex components is now even easier.

Hovers & Interactive Charts
Hover over to learn details about a component in charts and navigate to their detail page directly. Go from usage by project to a list of all components being used in a specific project.

Magic Link Login with your Email
A secure way to login with Omlet without a password using magic links sent to your email. Signup or invite users with email addresses that are not tied to Google or Github OAuth.
April 26, 2023
Improved Component Dependency Tree
We’ve updated the component dependency tree and now it’s much easier to see where exactly your components are used, how changes can affect your entire code base.
Auto Tag Components from External Packages
Omlet CLI will now automatically tag components from any external packages like MUI or other libraries as “external”. This will allow you to analyze their usage easily in analytics charts or search them in the component list page.
Windows Support for Omlet CLI
You can now install and run the Omlet CLI on Windows machines as well!
Run Omlet CLI Behind Proxy Server
You can now run Omlet CLI through proxy servers. Pass proxy configuration to the CLI using the HTTP_PROXY and HTTPS_PROXY environment variables.
e.g. HTTP_PROXY=[<http://example.com:1234>](<http://example.com:1234/>) omlet analyze
Filter to Specific Components in Charts
If you’re curious about individual components, you can now analyze specific components in various charts with the new “is” filter.
Lookup Untagged Components in Charts
It is now possible to filter for any untagged components in the charts.
March 1, 2023
Improved initial setup experience
Introduced
omlet initwhich will collect necessary repos from the user based on their project setup.Added UI-based tag configuration page to tag Design System components as Core.

Analytics dashboard with more predefined charts
A new dashboard with several pre-configured charts to show more insights on component usage.

Custom Tags from the CLI have been migrated over to UI-based tagging

Improved Component Detail page
More details about each component are now displayed on the Component Detail page including date-related information, the project it is from, and more.

Project & Date filters in the Component List page

Filter Analytics page based on Component Name or File Paths

January 25, 2023
Track Component Date Properties
We now track when components were created, updated and last used. Allowing you to keep a pulse on how your code base and Design system is evolving.

Filter components by date properties in Analytics page
Curious what custom components your teams are building recently? Filter by created date and custom tag like below. 👇

Sort components by Created or Updated Date in the Component list page
Now even easier to find specific components to analyze more deeply.

2022
December 23, 2022
Filter components by dependencies and usage count 🐳
One way you can use this is to find Design System components that have low usage count.

Time series chart for individual components & projects 📈
Track usage increase for new Design System components you release, or find out which projects are adopting your Design System overtime.

October 19, 2022
Zero config scanning ⚡
You can scan code repositories with no parameters and Omlet will use sensible defaults to provide useful results.
Scan result summary in CLI 🔢
Get a summary of scanned components in the CLI to get feedback immediately.

Review Scan History & Delete 🗑️
Ability to review a log of previous scans and delete specific runs to clean the results.

Improved chart navigation and visualization 💅🏽
Made the popular charts always visible in the analytics page, and improved visualization for breakdowns.
Goodbye -o / --output . Hello --dry-run 👋
The name of the option has been changed and now it will only output results locally to omlet.out.json
September 19, 2022
Customizable analytics charts to find actionable insights unique to your team
Customizable Charts ⚙️

Improved Component Detection
We added support for components detecting dependencies that happen through referencing values in an external object like function calls or other variables.
Fixed Node Dependency Issue
We fixed issue where Omlet CLI was not running on older versions of Node. We officially have a minimum target Node.js version, which is v10.
Fixed Component Usage Detection from Separate Code Repositories
We fixed an issue where the usage of components coming from a separate code repository was not detected. This happens if you scan multiple repositories and one of them is a component library.
August 15, 2022
Improved analytics and support for tracking multiple code repositories.
Scan Multiple Code Repositories 🗂
If you have multiple products or organize a product into multiple repositories, this will allow you to track your component usage across all those projects in a single Omlet workspace.
Improved Analytics Charts 📊
Out-of-the-box analytics charts that provide deeper insights into your team's component usage. See adoption across each code repository, adoption over time, and most used components.

Linux Support 🤖
You can now use Omlet CLI on Linux machines.
June 15, 2022
Tag your components using the CLI to easily group and search them. Further improvements in component detection.
Apply Tags to Categorize Components 🏷
The ability to apply tags to components using Omlet CLI. Use the tags to search and analyze components.
Filter Search with Component Tags 🐳
Use the tags to filter components from the Component Search page
Support for Styled Components 💅
Detect components using Styled Components syntax
Improvements to Monorepo Support 🗂
Support additional Monorepo configurations from Lerna & yarn
Detect Wrapped Components 🎁
Detect and track components that wrapped in various functions
…and many more improvements in component detection and various bug fixes! 👏
May 19, 2022
Monorepo Support 🗂
Support projects that organized as a monorepo
Detect Components from External Packages 📦
Omlet now detects components coming from external packages/libraries even if they are not part of your source code.
(partial) Support for Styled Components
Omlet can now detect components using Styled Components. We will be improving support for this specific setup further.
Support Alias Imports Using TSConfig Paths 🛣
Omlet now detects components that use alias imports using TSConfig paths.
Better Logs for Troubleshooting 👨🔧
—verbose and —log-level options have been added to Omlet CLI to provide debugging information to diagnose CLI issues.
and many more improvements in component detection and various bug fixes! 👏
April 27, 2022
Improved Component Detection 💪
Omlet now detects components with class declaration style ex.) class Button extends React. You can also detect components coming from NPM packages.
Component Tree 🌳
When navigating to a Component in Omlet, you will now see a Component Tree that visualizes the dependency of that component.

Adoption Progress Chart 📊
Omlet will store historical analysis which will be used to keep track of adoption progress under the Analytics page.

User Invite 👨👩👦
You can now invite users to your workspace to share & collaborate.
Auto-upload CLI Output to Omlet Web App ♻️
Omlet CLI will automatically upload the output to the Web app. No need to manually upload the omlet.json file anymore
Login/signup with Google or GitHub OAuth 🔐
You can now log in (or register) using your Google or GitHub accounts.
Last updated